HCL Connections Widget Setup¶
Add Huddo Boards Hybrid widgets into HCL Connections on-premise environments
Community Widget¶
-
SSH to the WAS Deployment Manager
-
Start
wsadmincd /opt/IBM/WebSphere/AppServer/profiles/Dmgr01/bin ./wsadmin.sh -lang jython -user wasadmin -password <password-here> -
Check out the
widgets-config.xmlfile.execfile("profilesAdmin.py") ProfilesConfigService.checkOutWidgetConfig("/LCCheckedOut", AdminControl.getCell()) -
Edit the
widgets-config.xmlfile.Find the resource element with the type of community, e.g.
<resource ... type="community" ... >, then under<widgets>, then within<definitions>add the following:<!-- Huddo Boards --> <widgetDef defId="HuddoBoards" modes="view fullpage" url="{webresourcesSvcRef}/web/com.ibm.social.urliWidget.web.resources/widget/urlWidget.xml" themes="wpthemeNarrow wpthemeWide wpthemeBanner" uniqueInstance="true"> <itemSet> <item name="resourceId" value="{resourceId}"/> <item name="width" value="100%"/> <item name="height" value="500px"/> <item name="url" value="https://boards.huddo.com/community/connections"/> </itemSet> </widgetDef> <!-- END Huddo Boards --> -
Check in the
widgets-config.xmlfile.ProfilesConfigService.checkInWidgetConfig() -
Restart the
Communitiesapplication via the ISC -
Optional. Install the extensions for Connections Customizer. This includes a fix for the Community Widget that enables attachments to be downloaded as well as multiple new integrations for Connections.
Activity Stream widget¶
-
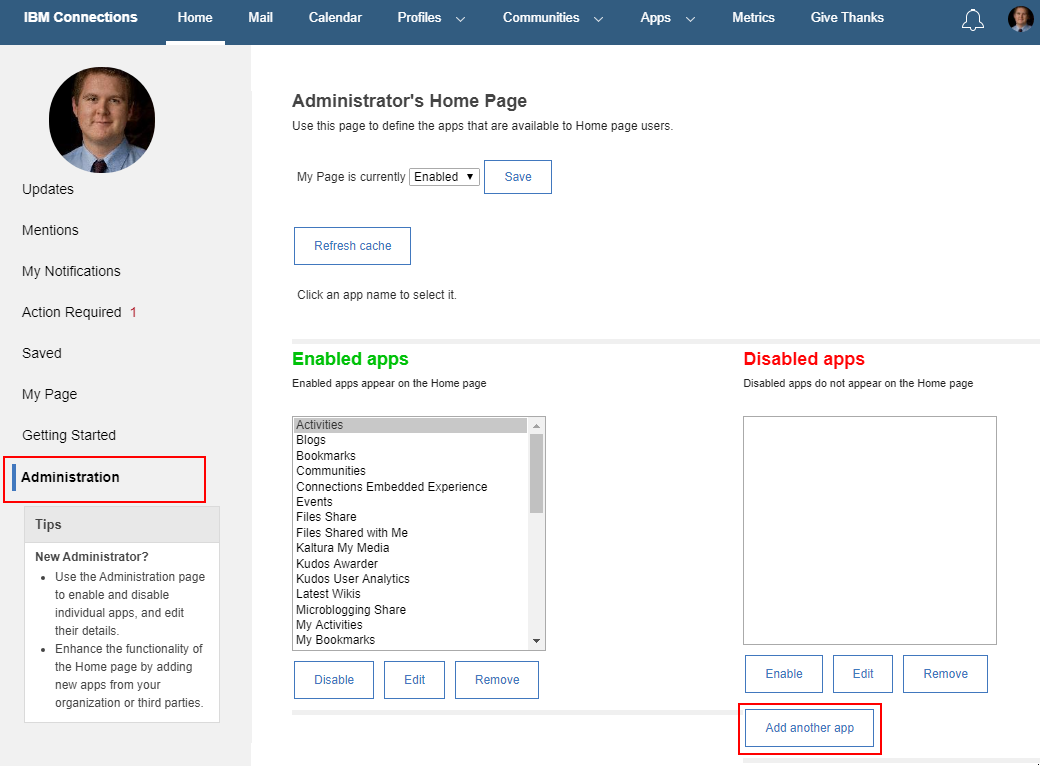
Open
Homepage=>AdministrationClick
Add another app
-
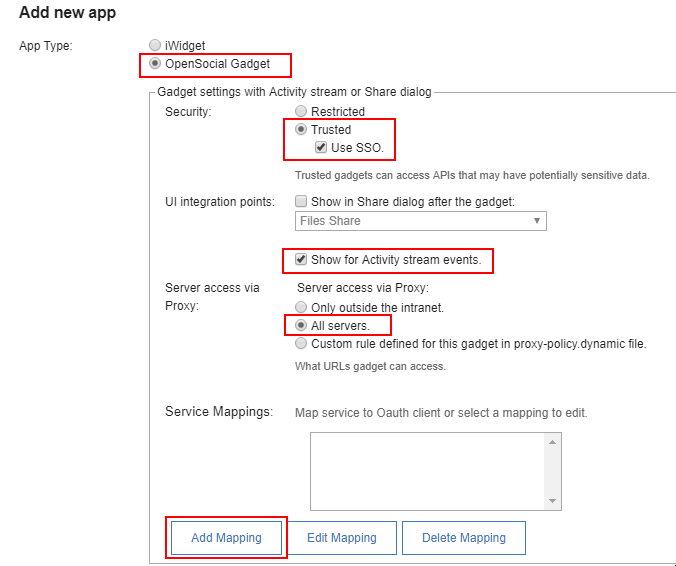
Select the following:
OpenSocial GadgetTrustedandUse SSOShow for Activity Stream eventsAll servers
Click the
Add Mappingbutton.
-
Enter values:
- OAuth Client:
conn-ee - Service name:
connections_service
Click
Ok - OAuth Client:
-
Enter the following:
Field Value App Title Huddo Boards Stream URL Address https://boards.huddo.com/widgets/connections/url-gadget.xmlIcon URL https://boards.huddo.com/favicon.ico -
Scroll down and click
Save -
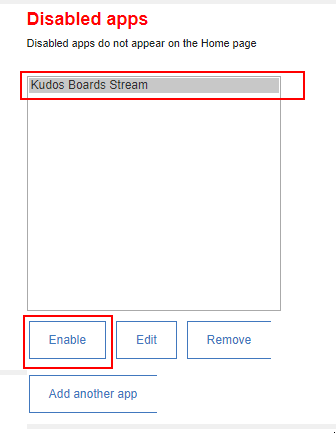
Select the newly defined app and click
Enable
CEC (Community Highlights)¶
Huddo Boards integrates with Connections Engagement Center

-
Download the Boards Hybrid widget definition file
-
Open the CEC (XCC) main admin page
i.e.
https://connections.company.com/xcc/main -
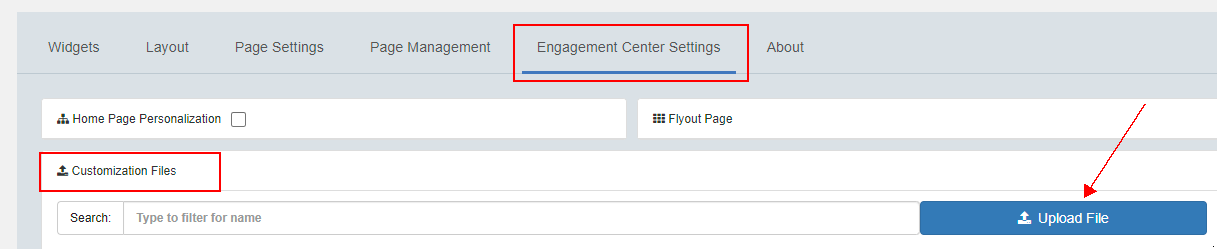
Click
Customize,Engagement Center Settings, expandCustomization Files& clickUpload File
Note: you must have the admin role for the
Customizebutton to appear -
Select the
custom.jsdownloaded previouslyNote: the file must have this name. If you already have a
custom.jsfile you must manually merge the contents. Copy theHuddoBoards()function and make sure to call it ininit() -
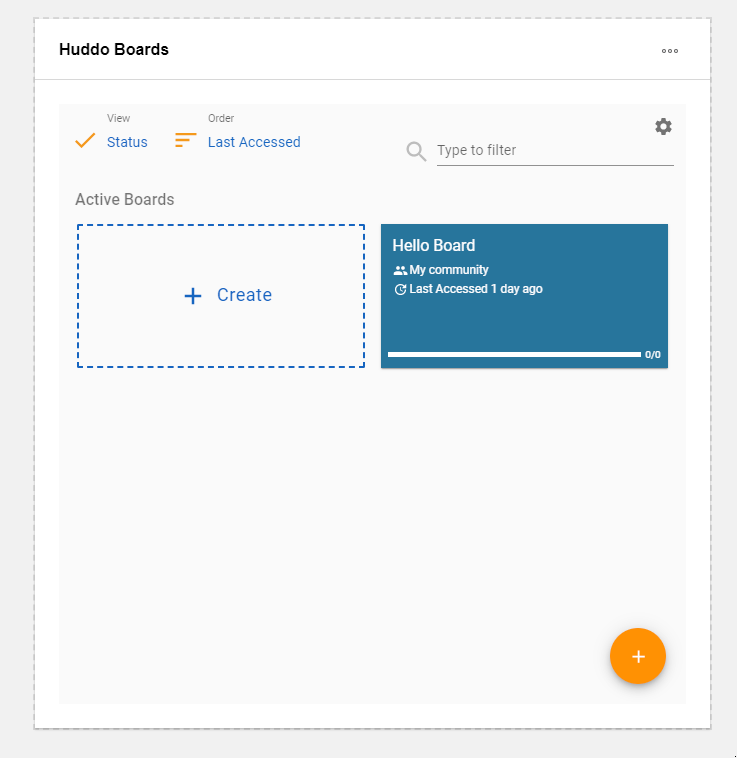
To validate:
- Open the
Highlightsapplication in a Community -
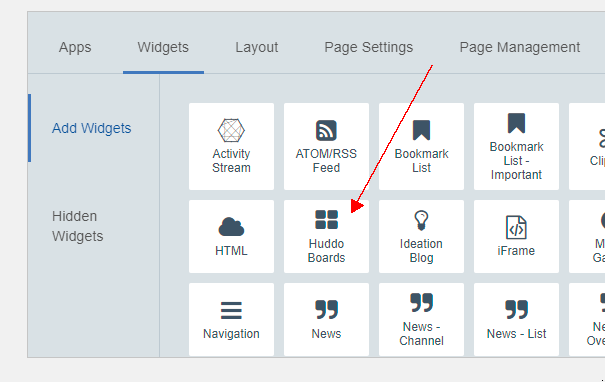
Click
Customize,WidgetsandHuddo Boards
-
The Boards Highlights widget should now appear at the end of the page

- Open the